Huh?
This is the 3rd of a series that could easily be called “Doing Stuff Nobody Asked for in Power Apps”. You can find the previous parts here:
Now it’s time to extend our binary conversions a little farther to allow us to get the binary value of an ASCII Character just like you’ve always wanted! Again, allow me to give another unclear reassurance that there are legitimate reasons why you would do these things and I promise the next part in this series will make that clear.

Let’s do it!
I recently needed to get the binary value of an ASCII character (as you do). So, I just figured I’d get the ASCII value for a character and then use my handy Integer to Binary conversion method to take care of it. As you have likely guessed (by the fact the I’m writing a whole post about it), this wasn’t nearly as straightforward as I had thought.
Background Stuff
If you know the ASCII code (value) for a character, Power Apps makes it very easy to get that character by using the Char function. You can literally use Char(65) and you’ll get A. Nearly every language that has this function has its reverse usually called something like Asc and you could call that with A and get 65. But if you’ve been using Power Apps for very long you’re likely not surprised to learn that Power Apps has no equivalent function. Blarg!
A quick search came across this excellent article by Tim Leung, Text – How to convert a character to its ASCII numeric value. In this post, Tim lays out a method to generate a collection using the Char function against numbers 0-255 that can then be used to lookup the ASCII value and he does it all in a single line. If that’s all you’re here for, then click on that link and you’re done. In our case, we need to go just a little farther and be able to get the binary equivalent of the ASCII value for a character so we’ll be combining Tim’s technique with our integer to binary conversion logic laid out previously.
Building the Collection
To make this a little more understandable, I’m going to break this down into pieces. The first is the generation of a collection that will contain the values. Later I’ll show you how to use the collection to get individual values.
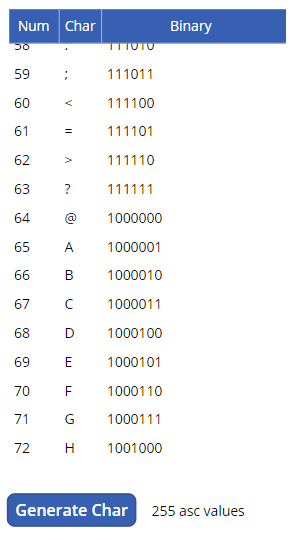
I’ve setup a beautiful Canvas Power App with this screen:

asc collection, a label that counts the values for debugging and a button to generate the collectionI’ve done this all in a button to make it easier to demonstrate but in reality you’d probably put this code in your App.OnStart if using it frequently. You wouldn’t need any of the other controls above either.
For those that read the last part in this series, we will be reusing / adapting some of that code. You don’t need to read that article to get this to work but it would probably help make sense of this stuff.
Here’s the code from the OnSelect of that button:
Let’s look at what’s happening line by line:
- Lines 1-9 – This is the same code we used previously to generate a collection of binary digits and their positional values (worth). The last article went into more depth about what these lines do. For our purposes, this is a necessary step to be able to get the binary values.
- Unlike the last article, we set the Sequence to have 8 records starting at 7 and decreasing by 1. This is because we only care about 255 characters (8 bits) but if you were looking to increase that range for your ASCII table you’d need to increase the size here as well.
- Line 11 – We are using a temporary collection (
intToBinary) to store results as we calculate the binary equivalent of the ASCII value. So, we clear it out before starting. - Line 12 – We need to initialize/clear our
asccollection which is the actual collection we are building. - Line 13 – We start a ForAll loop using the Sequence function to generate a temporary collection of 255 numbers starting at 1.
- Lines 14-18 – Using the With function allows us to setup some local variables that we’ll be using in our other calculations.
firstDigitis set to the total number of rows in thebinaryDigitscollection minus one. This allows us to know what the “size” of the number will be without having to hardcode it.inputis set to the number we get from the Sequence function. This is the ASCII value and what we’ll be using in our binary conversion.itbOffsetis the current number of rows in theintToBinarycollection. We store this because we cannot clear a collection within a ForAll yet we need to use it 255 times. So we store the offset to know which set of records in our collection apply to which value.
- Lines 19-28 – We start a nested ForAll loop against our
binaryDigitscollection. It’s this loop that will do the conversion of the ASCII value that we’ll be referencing later. The details of what this code is doing were covered in the last article. - Line 29 – This is where we actually build the record for an individual ASCII value and store it in the
asccollection - Line 30 – We store the number from the Sequence function as
Numand this is the ASCII value. If you only need the binary value this step can be eliminated. - Line 31 – We use the Char function to get the character value for the ASCII value
- Line 32 – We pull the binary value we calculated above out of the
intToBinarycollection using the LastN function to only pull those values after ouritbOffsetto ensure we only get the binary conversion calculation values for the number we’re on. There is extra code here to trim the leading zeros from the binary values. Again, more details on how this code works can be found in the previous article.
Using the Collection
You can use the collection by pulling values using the LookUp function. For instance, if we wanted to pull the ASCII value for the letter A we could write LookUp(asc,Char="A").Num and the result would be 65. If we wanted the binary value we would modify it to LookUp(asc,Char="A").Binary and the result would be 1000001
That’s it! Now you can get the binary value of any character’s ASCII code – WOWEE!!
Want to learn how to use this collection to do more stuff that probably has no place in Power Apps? Come back for Part 4: Calculating a DJB2 Hash in Power Apps!