I had the opportunity to speak at the M365 Collaboration Conference in Las Vegas this past week and it was awesome! I loved seeing all the friends I haven’t been able to see and I always enjoy the energy and excitement of a bunch of people gathered to learn and teach about stuff we all care about.
I helped teach 2 full day workshops and was able to once again give one of my favorite sessions: Advanced List Formatting. I love presenting this session because it’s demo heavy and it’s so fun being creative with lists and watching people’s eyes light up at all the possibilities.

For those that are interested, my Advanced List Formatting slides can be downloaded here:
Feel free to use the slides in your own presentations (internally or externally). If you feel like giving me credit, that’s great! But it’s not required. Sharing is caring afterall! The slides have several extra slides we didn’t go over (I prefer the demos) that will hopefully provide some additional insight. Feel free to reach out with questions.
Here is the list of samples I used in the demos so you can recreate what we went over:
- Recruitment Tracker – We took the out of the box recruitment tracker list template and customized the existing column formats using the design panel to add icons to our choice fields. Then we went into Advanced Mode and swapped out the icons with ones we picked out from flicon.io
- Number Battery – We replaced our percent column with a Battery display
- Multi-Person Facepile – We simplified the multi-select person field with the facepile format
- Field Notes – We looked at adding conditional rules to format our rows and also demonstrated a deep link into a custom Power App using the Launch Power App Button sample
- Grouped FAQs – We looked at how we can use
groupPropsto customize grouped fields to create a miniature application. We also briefly looked at an alternative FAQ Format
- Flow Status – We looked at how we can conditionally launch flows and display a dynamic flow chart to represent flow progress as well as a link to the exact flow instance
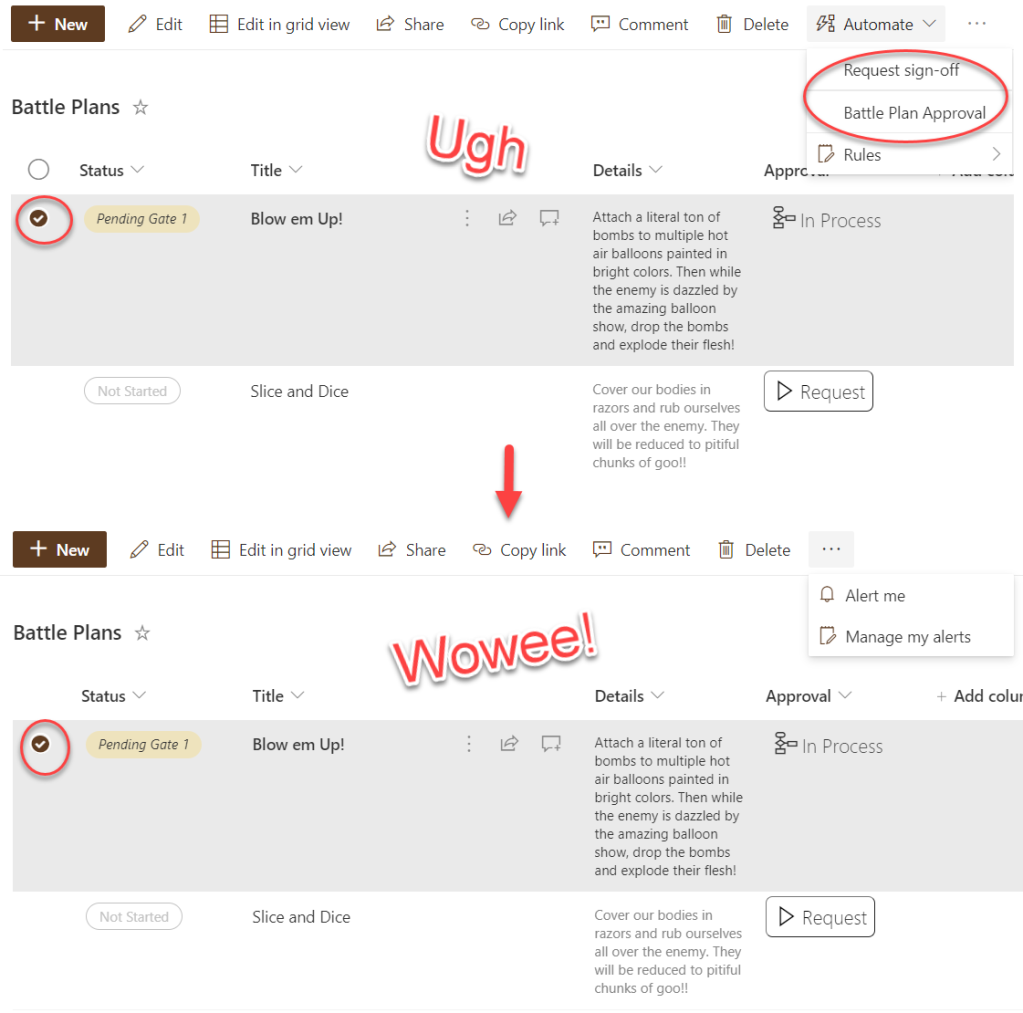
- CommandBar Hide Automate – We expanded the flow status sample shown above to conditionally hide the Automate button when an item is selected
- Elf Progress Board – We looked at building multi-layered progress bars, randomization, and inline editing with the elf progress board
- Row Actions – We looked at the different default row actions and demonstrated live list updates and format rerendering
- Random Item – We looked at how we can use layering and randomization to pick a random list item (turkey fact) to show on a page
- Content Navigator – We demonstrated how to setup 2 views on a list and use them in conjunction as webparts on a page to enable simple navigation
- Video Navigation – We showed how to use the list webpart with a dynamic connection to the embed webpart to create a custom video navigation application
- Dashboard – We built a “dashboard” by using multiple webparts each showing different views of the same list all using different formats