Applies To: SharePoint 2010
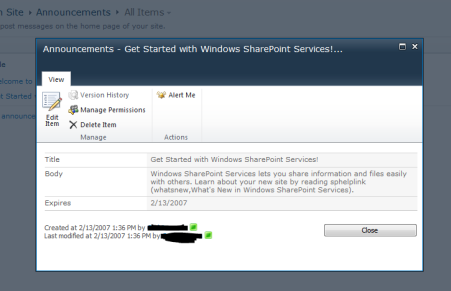
Recently I’ve been customizing the XSLT of some of my XsltListViewWebParts. Getting all of that to work is worth another post in itself, but I wanted to talk briefly about a small frustration I had. I was customizing an announcement’s list part and I stripped out most of the nearly 1700 lines of XSLT used by default. However, one of the things I liked was being able to open the announcement in the modal dialog (sometimes called the Lightbox or the popup window):
Some searching through the autogenerated XSL for my view, I came across this section in the LinkTitleNoMenu.LinkTitle template:
<a onfocus="OnLink(this)" href="{$FORM_DISPLAY}&ID={$ID}&ContentTypeID={$thisNode/@ContentTypeId}" onclick="EditLink2(this,{$ViewCounter});return false;" target="_self">
<xsl:call-template name="LinkTitleValue.LinkTitle">
<xsl:with-param name="thisNode" select="$thisNode"/>
<xsl:with-param name="ShowAccessibleIcon" select="$ShowAccessibleIcon"/>
</xsl:call-template>
</a>
I’m going to dissect what’s happening in terms of XSL for the next couple of paragraphs. If you’re just looking for the format needed, skip to the Link Format section.
Basically this is the link that gets generated inside the view’s table. The call-template element is used to fill the contents (link text), but I already had that covered and am mostly just interested in the formatting of the link to do the modal dialog magic.
Some quick experimentation shows that the onfocus call was not needed for the popup (This is what causes the menu to display and the box around the row in a standard view). Also not needed is the target=”_self” since this is equivalent to leaving the target attribute out entirely. There are really just 2 key items:
HREF
This is the URL to display in the modal dialog. In this case, it’s generated using a number of variables defined automatically. The $FORM_DISPLAY is the absolute path to the item display page. The $ID is generated using a simple Template call (we’ll come back to this). and the $thisNode/@ContentTypeId is pulling the ContentTypeId attribute from the current Row element in the $AllRows variable populated by the dsQueryResponse XML. For now, all you need to know is that it is automatically finding the display form URL and populating the necessary ID and ContentTypeId query strings for the specific item URL.
OnClick
This calls the EditLink2 javascript method defined in Core.js. This extracts the link with the webpart’s ID ($ViewCounter) and shows it in the modal dialog. Then it returns false to prevent the browser from following the link like normal.
Trying to implement this exactly in my code wasn’t too hard. Unfortunately, it wouldn’t load in the popup and always just opened the page directly. Doing some searching, I came across a quick explanation and solution on technet. The EditLink2 function attempts to use a window object referenced by my webpart’s id ($ViewCounter). Whatever code sets this all up wasn’t firing in my XSL causing the window reference to be NULL and making the function default to just opening the link. Instead of tracking it down somewhere in the default generation, I did something similar to the proposed solution on technet.
Link Format
Ultimately my goal was to have a link generated using this format:
<a href="http://mysharepoint.com/sites/thesite/_layouts/listform.aspx?PageType=4&ListId={SomeGUID}&ID=SomeID&ContentTypeID=SomeContentTypeID" onclick="ShowPopupDialog(GetGotoLinkUrl(this));return false;">Click Me</a>
So, I’m using the same link generation (but this could be any link). The real difference is that instead of calling EditLink2 I’m calling ShowPopupDialog. For the URL, I’m using a technique found in the EditLink2 method of calling GetGotoLinkUrl which extracts the URL from the link element.
XSL Implementation
To get this to work in XSL, you can do something similar to this:
<xsl:for-each select="$AllRows"> <xsl:variable name="thisNode" select="."/> <xsl:variable name="link"> <xsl:value-of select="$FORM_DISPLAY" /> <xsl:text>&ID=</xsl:text> <xsl:call-template name="ResolveId"> <xsl:with-param name="thisNode" select ="$thisNode"/> </xsl:call-template> <xsl:text>&ContentTypeID=</xsl:text> <xsl:value-of select="$thisNode/@ContentTypeId"/> </xsl:variable> <a onclick="ShowPopupDialog(GetGotoLinkUrl(this));return false;"> <xsl:attribute name="href"> <xsl:value-of select="$link"/> </xsl:attribute> <xsl:text>View Announcement</xsl:text> </a> </xsl:for-each>
In the above XSL, we’re looping through each row returned by your view’s CAML query. We setup a link variable that builds the full HREF attribute in lines 3-11. The thing to note is the call to the ResolveId template to pull the item’s ID from the row. This is a standard template that will automatically be referenced as long as you keep the standard includes (main.xsl and internal.xsl).
Then we generate the actual html link in lines 13-17 using the $link variable we created above. This could be consolidated some, but hopefully it’s relatively easy to follow in this format.
That’s it! Now you can generate those links using XSL or follow the link format to make them on your own (like in a content editor web part).