In my last post, I demonstrated applying conditional formats when text starts with a given value. But what if you just want to know if your text contains that value (beginning, middle, end, wherever)?
We can use that same indexOf function provided by List Formatting. This function tells you the first index (starting character position) of some text within your text. The index starts at 0 and if the text isn’t found then the result is -1. Here are some sample inputs and results:
| Expression | Result |
| “=indexOf(‘Unreliable Peanut’, ‘U’)” | 0 |
| “=indexOf(‘Unreliable Peanut’, ‘e’)” | 3 |
| “=indexOf(‘Unreliable Peanut’, ‘reliable’)” | 2 |
| “=indexOf(‘Unreliable Peanut’, ‘p’)” | -1 |
| “=indexOf(‘Unreliable Peanut’, ‘tasty’)” | -1 |
As you can see, you can pass in a single character or a whole word/phrase. You can also see that this function is case-sensitive.
How does knowing the index help us? The key is that the result is always -1 when the value is not contained within the text. So we can reverse that logic to know when our text contains a value.
Here’s some examples:
| Expression | Field Value | Result |
| “=if(indexOf(@currentField, ”) != -1, ‘Yes’, ‘Nope’)” | Done | Yes |
| “=if(indexOf(@currentField, ”) != -1, ‘Yes’, ‘Nope’)” | Project Done | Yes |
| “=if(indexOf(@currentField, ”) != -1, ‘Yes’, ‘Nope’)” | So Done!! | Yes |
| “=if(indexOf(@currentField, ”) != -1, ‘Yes’, ‘Nope’)” | In Progress | Nope |
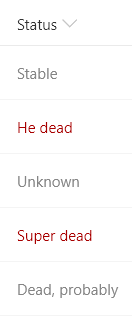
Let’s see it in action! Here’s a simple format using the logic above to turn the text red whenever the field contains the word “dead”:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"attributes": {
"class": "=if(indexOf(@currentField,'dead') != -1, 'ms-fontColor-redDark','')"
}
}

But what about that last entry? Remember the indexOf function is case-sensitive which may be exactly what you want sometimes. But in this case, that capital D is really messing us up.
Case-Insensitive Contains
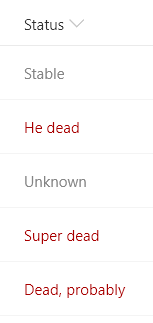
Fortunately, we can combine our indexOf function with another function provided by List Formatting, toLowerCase to negate the casing issue.
toLowerCase takes one text parameter and returns that value in all lowercase. So now we can wrap our field value in toLowerCase and always search using a lower case value:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"attributes": {
"class": "=if(indexOf(toLowerCase(@currentField),'dead') != -1, 'ms-fontColor-redDark','')"
}
}
PnP Sample: text-contains

Aw Yeah!!!
Now your formats can be even more dynamic and awesome! In my next post, we will take this idea even further! Wowee!
Love List Formatting?
Join the Bi-weekly (every other Thursday) SharePoint Patterns and Practices special interest group for general development call where I will be presenting a new List Formatting Quick Tip on each call!
Also, come get the full picture in my sessions about List Formatting at the SharePoint Conference in Las Vegas in May, or the European Collaboration Summit in Germany in May:
- Use KENT to save $50 for the SharePoint Conference
- Register for the European Collaboration Summit
[…] you read my last post about using the indexOf function to see if your text contains a given value you might think you […]
[…] how to work with multi-select person or choice fields using indexOf to perform startsWith or contains checks to make some pretty cool […]