Sometimes you want to create a column but you don’t care about it’s contents. I do this all the time when creating Flow buttons:

By providing a button directly in the list view that launches a flow for the given item you make it far easier for users to know about the availability of the flow, make it easy to quickly get their job done, and you can even provide additional context such as a tooltip or specific icon. You can see how to do this (and then just cut/paste/modify the format) using the Launch Flow for the Selected Item column formatting sample.
It’s a great sample and a great use case for column formatting. However, the quick tip I want to share with you is how to easily make a format only column. A format only column is part of your view but doesn’t get in the way while editing or creating items.
The values of Calculated columns can’t be retrieved in list formatting, but these columns can still have column formats associated with them. So the trick is to use an empty calculated column!
- In your list view choose Add column then in the list of types choose More…

- Give the column a name and choose Calculated for the type. In the formula box enter =”” then click OK:

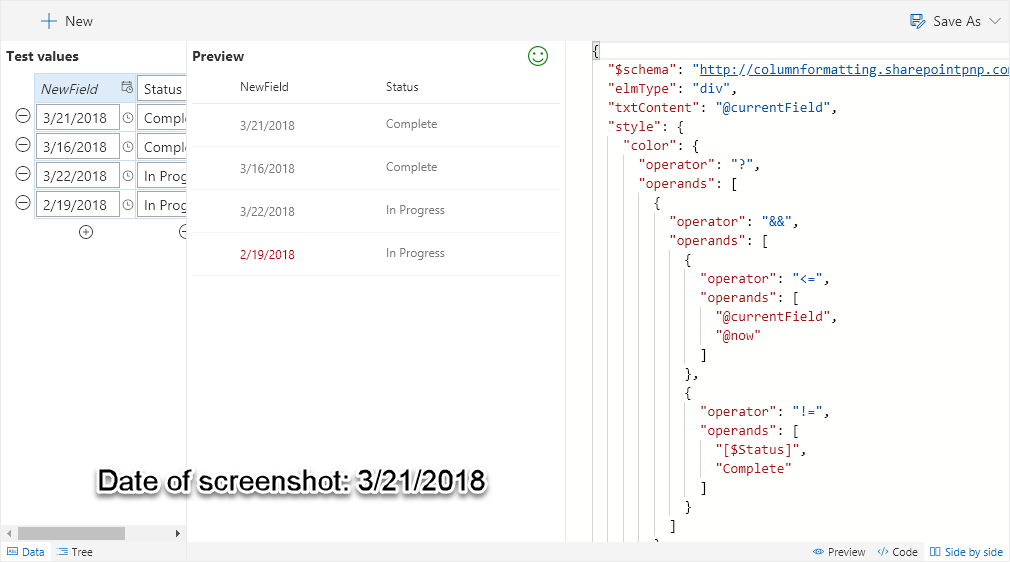
- Now you can apply whatever format you want by using the column menu and choosing Column Settings > Format this column and pasting it in.
Now you have a column that can have a format applied to make your views look awesome, but won’t show up in the information panel!

Update!
See this demoed on the PnP Call (Live from MVP Summit):
Love List Formatting?
Join the Bi-weekly (every other Thursday) SharePoint Patterns and Practices special interest group for general development call where I will be presenting a new List Formatting Quick Tip on each call!
Also, come get the full picture in my sessions about List Formatting at the SharePoint Conference in Las Vegas in May, or the European Collaboration Summit in Germany in May:
- Use KENT to save $50 for the SharePoint Conference
- Register for the European Collaboration Summit